前端设计模式, 单例模式(Singleton)
前端设计模式是软件开发中用于解决特定问题的通用、可重用的解决方案。它们帮助开发者组织代码,提高代码的可读性、可维护性和可扩展性。前端设计模式通常应用于JavaScript、HTML和CSS等前端技术栈中。
1. 单例模式(Singleton Pattern):确保一个类只有一个实例,并提供一个全局访问点。
2. 工厂模式(Factory Pattern):创建对象的最佳实践,通过一个统一的接口创建对象,避免客户端直接与对象类耦合。
3. 观察者模式(Observer Pattern):允许对象在状态改变时通知多个观察者对象。
4. 命令模式(Command Pattern):将请求封装为一个对象,从而允许用户对请求进行参数化、排队或记录,以及支持可撤销的操作。
5. 适配器模式(Adapter Pattern):允许原本由于接口不兼容而不能一起工作的类可以一起工作。
6. 装饰者模式(Decorator Pattern):动态地给一个对象添加一些额外的职责,就增加功能来说,装饰器模式比生成子类更为灵活。
7. 策略模式(Strategy Pattern):定义一系列的算法,把它们一个个封装起来, 并且使它们可相互替换。
8. 代理模式(Proxy Pattern):为其他对象提供一种代理以控制对这个对象的访问。
9. 中介者模式(Mediator Pattern):允许在不暴露对象的情况下,让多个对象间接通信。
10. 状态模式(State Pattern):允许一个对象在其内部状态改变时改变它的行为。
11. 享元模式(Flyweight Pattern):运用共享技术有效地支持大量细粒度的对象。
12. 备忘录模式(Memento Pattern):在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。
13. 模板方法模式(Template Method Pattern):定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。
14. 构建者模式(Builder Pattern):将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
15. 迭代器模式(Iterator Pattern):提供一种方法顺序访问一个聚合对象中各个元素, 而又不需暴露该对象的内部表示。
16. 组合模式(Composite Pattern):将对象组合成树形结构以表示“部分整体”的层次结构,使得用户对单个对象和组合对象的使用具有一致性。
17. 职责链模式(Chain of Responsibility Pattern):使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止。
18. 访问者模式(Visitor Pattern):表示一个作用于某对象结构中的各元素的操作,它可以在不改变各元素的类的前提下定义作用于这些元素的新操作。
这些模式可以单独使用,也可以组合使用,以适应不同的应用场景和需求。在实际应用中,选择合适的设计模式可以帮助开发者更好地组织和维护代码,提高开发效率。
前端设计模式:提升代码质量与开发效率的利器
在前端开发领域,设计模式是一种经过时间验证的、可复用的解决方案,它可以帮助开发者解决在软件开发过程中遇到的各种问题。通过合理运用设计模式,可以提升代码的可读性、可维护性和可扩展性,从而提高开发效率。本文将介绍几种常见的前端设计模式,并探讨它们在实际开发中的应用。
单例模式(Singleton)

单例模式确保一个类只有一个实例,并提供一个全局访问点。这种模式在需要控制全局资源访问的场景中非常有用。
单例模式的实现方式有多种,以下是一个简单的单例模式示例:
```javascript
class Singleton {
constructor() {
if (!Singleton.instance) {
Singleton.instance = this;
}
return Singleton.instance;
const instance1 = new Singleton();
const instance2 = new Singleton();
console.log(instance1 === instance2); // 输出:true
工厂模式(Factory)

工厂模式是一种创建型设计模式,它通过封装对象的创建过程,简化对象的创建和使用。工厂模式适用于需要根据不同条件创建不同对象的情况。
以下是一个工厂模式的示例:
```javascript
class ProductA {
constructor() {
console.log('Product A created');
class ProductB {
constructor() {
console.log('Product B created');
class Factory {
createProduct(type) {
if (type === 'A') {
return new ProductA();
} else if (type === 'B') {
return new ProductB();
}
const factory = new Factory();
const productA = factory.createProduct('A');
const productB = factory.createProduct('B');
适配器模式(Adapter)

适配器模式允许将一个类的接口转换成客户期望的另一个接口,使得原本接口不兼容的类可以一起工作。
以下是一个适配器模式的示例:
```javascript
class Target {
request() {
console.log('Target request');
class Adaptee {
specificRequest() {
console.log('Adaptee specific request');
class Adapter extends Target {
constructor(adaptee) {
super();
this.adaptee = adaptee;
request() {
this.adaptee.specificRequest();
const adaptee = new Adaptee();
const adapter = new Adapter(adaptee);
adapter.request(); // 输出:Adaptee specific request
装饰者模式(Decorator)
装饰者模式动态地给一个对象添加一些额外的职责,而不改变其接口。这种模式在需要扩展对象功能时非常有用。
以下是一个装饰者模式的示例:
```javascript
class Component {
operation() {
console.log('Component operation');
class ConcreteComponent extends Component {
operation() {
console.log('ConcreteComponent operation');
class Decorator extends Component {
constructor(component) {
super();
this.component = component;
operation() {
this.component.operation();
const concreteComponent = new ConcreteComponent();
const decorator = new Decorator(concreteComponent);
decorator.operation(); // 输出:ConcreteComponent operation
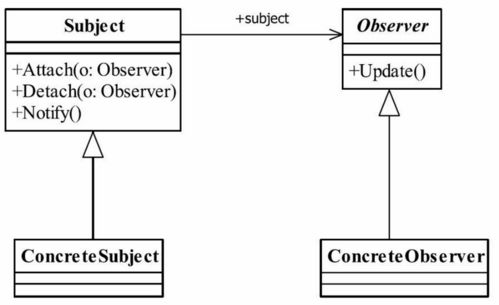
观察者模式(Observer)
观察者模式定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知并自动更新。
以下是一个观察者模式的示例:
```javascript
class Subject {
constructor() {
this.observers = [];
addObserver(observer) {
this.observers.push(observer);
notify() {
this.observers.forEach(observer => observer.update());
class Observer {
update() {
console.log('Observer updated');
const subject = new Subject();
const observer1 = new Observer();
const observer2 = new Observer();
subject.addObserver(observer1);
subject.addObserver(observer2);
subject.notify(); // 输出:Observer updated
策略模式(Strategy)
策略模式定义了一系列算法,并将每一个算法封装起来,使它们可以互相替换。这种模式在需要根据不同条件选择不同算法时非常有用。
以下是一个策略模式的示例:
```javascript
class StrategyA {
algorithm() {
console.log('Strategy A algorithm');
class StrategyB {
algorithm() {
console.log('Strategy B algorithm');
class Context {
constructor